Watch these videos! This is my favorite video. Very entertaining! You must subscribe their channel. Enjoy:] http://www.youtube.com/user/moymoypalaboy
Kamis, 31 Mei 2012
About me
Just a few simple things that you may not know about me.
♥♥ My name's shita devani, you can call me tata
♥♥ I was born on the 21th of June, 1997 at Denpasar.
♥♥ I am the eldest child in my family and I've got a little brother (Deva)
♥♥ I have always enjoyed singing and playing internet everytime
♥♥ I'm obsessed over pastel colors, pretty-cute-vintage stuff
♥♥ I love to eat or making cake, pizza, steak, but pizza especially. :)
♥♥ I love simple things in life
♥♥ I loved to watching movies, especially Korean dramas. And I really dont like horror movies
♥♥ I'm officially single. I'm still too young and for right now, my future is my priority.
Mengubah judul gadget di blog dengan gambar
Setelah kemarin saya posting tentang modifikasi kotak komentar part-1, kali ini saya akan posting lagi tentang modifikasi template, tapi bukan di kotak komentar, tapi modifikasi di bagian sidebar yaitu "Mengubah judul gadget di blog dengan gambar". Coba sobat lihat di blog sobat, judul gadget blog sobat pasti berupa teks, lha dengan cara ini nanti kita akan ubah teks tersebut menggunakan gambar. Tentunya gambar tersebut juga harus berupa judul gadget untuk memberi penjelasan kepada pengunjung gadget apa yang tersimpan di bawah gambar tersebut.
Biar gak bingung, saya kasih gambar contohnya ya:
Judul gadget sebelum di modif :

Judul gadget setelah di Modif

Untuk membuatnya, silahkan ikuti langkah-langkah berikut ini :
1. Login dulu di akun blogger sobat
2. Klik "Rancangan" => "Edit HTML"
3. Centang "Expand Template Widget"
4. Sebagai contoh, saya akan mengubah judul gadget "Site Info" dengan gambar. Maka untuk mencarinya saya akan mengetikkan "Site Info" dikotak pencarian (CTRL+F). maka hasil yang akan keluar akan seperti ini :
5. Untuk mengubah judul gadget dengan gambar, maka hapus kode
Dan ganti dengan kode :
6. Preview hasilnya
7. Kalau sudah berhasil, silahkan "Simpan Template"
Keterangan :
Untuk membuat gambar judul gadget, bisa sobat lakukan di Cooltext
Untuk Upload gambar, sobat bisa upload di Tinypic atau di Photobucket
Nama judul gadget, isi dengan judul gadget blog sobat. Sebagai contoh : judul gadget yang saya ubah menjadi gambar adalah site info. Sesuaikan dengan gadget yang akan sobat ganti
Semoga bisa menambah pengetahuan sobat.
http://muzzymusthofa.blogspot.com/2010/06/mengubah-judul-gadget-di-blog-dengan.html
Cara Pasang Box Twitter Status di Blog

I. Membuat dan Pasang Kotak Twitter di Blog Blogger Blogspot
1. Login ke Twitter.com dengan username dan password Twitter Anda.
2. Kunjungi twitter.com/about/resources/widgets/widget_profile [1]
3. Klik Finish and Grab Code dan Copy kode yang ada
4. Login/masuk ke Blogger.com -> Rancangan -> Elemen Laman -> HTML Javascript -> masukkan kode Twitter
5. Simpan. Selesai.
II. Cara Bikin dan Memasang Box Twitter di Blog Wordpress.Com (versi Gratis)
1. Masuk ke Wordpress.com
2. Tampilan -> Widget -> Twitter
3. Masukkan username Twitter Anda.
4. Simpan. Selesai.
III. Cara Buat dan Pasang Kotak Twitter di Blog Wordpress Berbayar (Hosting Sendiri)
1. Masuk ke situs Anda
2. Tampilan / Appearance -> Widgets -> Text
3. Masukkan kode javascript dari Twitter.
4. Simpan. Selesai.
[1]: Di sini, Anda dapat mengedit tampilan seperti apakah memakai scrollbar atau tidak, background warnd dan jumlah tweet yang ingin ditampilkan di blog Anda.
http://www.alkhoirot.net/2011/07/cara-pasang-twitter-status-di-blog.html
Rabu, 30 Mei 2012
Cara membuat menu tab navigator horizontal
Sebenarnya pada banyak template baru, tab navigator horizontal ini sudah tersedia dan sobat dengan mudah bisa mendownloadnya dengan gratis dan tidak perlu susah membuatnya. Tapi bagi sobat yang tidak ingin untuk mengganti template baru lagi dan belum memiliki tab navigator horizontal pada headernya, berikut cara membuatnya:
1.Langkah Pertama
Loggin ke blogger
Pada dasbor klik tata letak
klik edit HTML kemudian cari kode ]]>
kemudian letakkan kode berikut diatas ]]>
menuhorisontal{width:100%; overflow:hidden; border-bottom:0px solid #DF0101;}
.menuhorisontal ul{margin:1; padding:0; padding-left:0px; font:20px Arial; list-style-type:none}
.menuhorisontal li{display:inline; margin:0}
.menuhorisontal li a{float:left; display:block; text-decoration:none; margin-right:9px; padding:4px 4px 4px 4px; color:#DF0101; background:#F8E0EC;}
.menuhorisontal li a:hover{color:#8A0808; background:#FBEFF5}
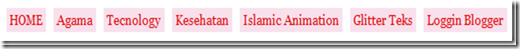
hasilnya seperti ini:

atau kode berikut:
.menuhorisontal{width:100%; overflow:hidden; border-bottom:0px solid #DF0101;}
.menuhorisontal ul{margin:1; padding:0; padding-left:0px; font:20px Arial; list-style-type:none}
.menuhorisontal li{display:inline; margin:0}
.menuhorisontal li a{float:left; display:block; text-decoration:none; margin-right:9px; padding:4px 4px 4px 4px; color:#DF0101; background:#F8E0EC;-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px}
.menuhorisontal li a:hover{color:#8A0808; background:#FBEFF5}
Untuk hasil seperti ini

keterangan untuk angka margin, padding, font dan huruf bisa anda sesuaikan selera begitu pula dengan warna huruf dan backgroundnya. Untuk kode warna bisa lihat disini
Simpan template.
2. Langkah Ke Dua
Klik tata letak; elemen halaman; tambah gadget pada bagian atas header atau bagian bawahnya; HTML/JavaScrip
Copy kode warna merah pada web
http://amatullah83.blogspot.com/2009/12/cara-membuat-menu-tab-navigator.html
lalu paste di kolom html/javascrip
Warna backgroundnya silahkan sesuaikan dengan selera. Bisa lihat kode warnanya disini
Simpan. simpan lagi... lihat blog anda!
Semoga berhasil dan bermanfaat!
From : http://amatullah83.blogspot.com/2009/12/cara-membuat-menu-tab-navigator.html
Langganan:
Postingan (Atom)