For example, you want to make an article titled "How to Add Clock Gadget on Blog". Then, of course in your article, you'll enclose the HTML/ JavaScript code that should be copied by your reader. But, when you agree to publish it, you'll see that your code has changed into the real gadget (in here is clock gadget). So, the reader won't be able to follow your tips, isnt it..??
This simple thing should be mentioned by some blogger. Because of that, here i have some trick to enabling visitor's HTML copy-paste. They are:
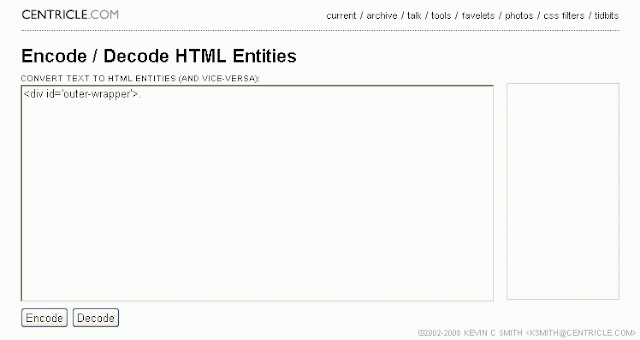
1. Using http://centricle.com/tools/html-entities/
This site can change (encode) your HTML code into other code that can be appeared as text in your post.
Firstly, go to http://centricle.com/tools/html-entities/
Then, you'll get the following preview:

In there, copy and paste your HTML code into the field. Then, click Encode.
After that, copy and paste the code into your post. Finished.
2. Using text area.
Text area is used for putting some text, include HTML code, so that it will be in different place and will be able to be copied by your article readers.
To make Text Area is very easy. Just copy and paste the following code:
YOUR_HTML_CODE To change the width and height, just set the number on:
"WIDTH: 300px; HEIGHT: 144px"
Then, publish your post.
Finally, just try one of the trick above. I have used those way to show HTML code in my article and it works. :)
P.S: If you have another better way, please give some comments below.
AND...NOW, I KNOW...!!!
(c) Written by: Nanda Firsta
Source:http://nandafirstboy.blogspot.com/2011/02/writing-html-code-on-your-article.html
Tidak ada komentar:
Posting Komentar